uniapp 将网站打包成app教程/网页打包Android和IOS
在打包之前需要先下载Hbuilder 下载地址地址:https://www.dcloud.io/hbuilderx.html
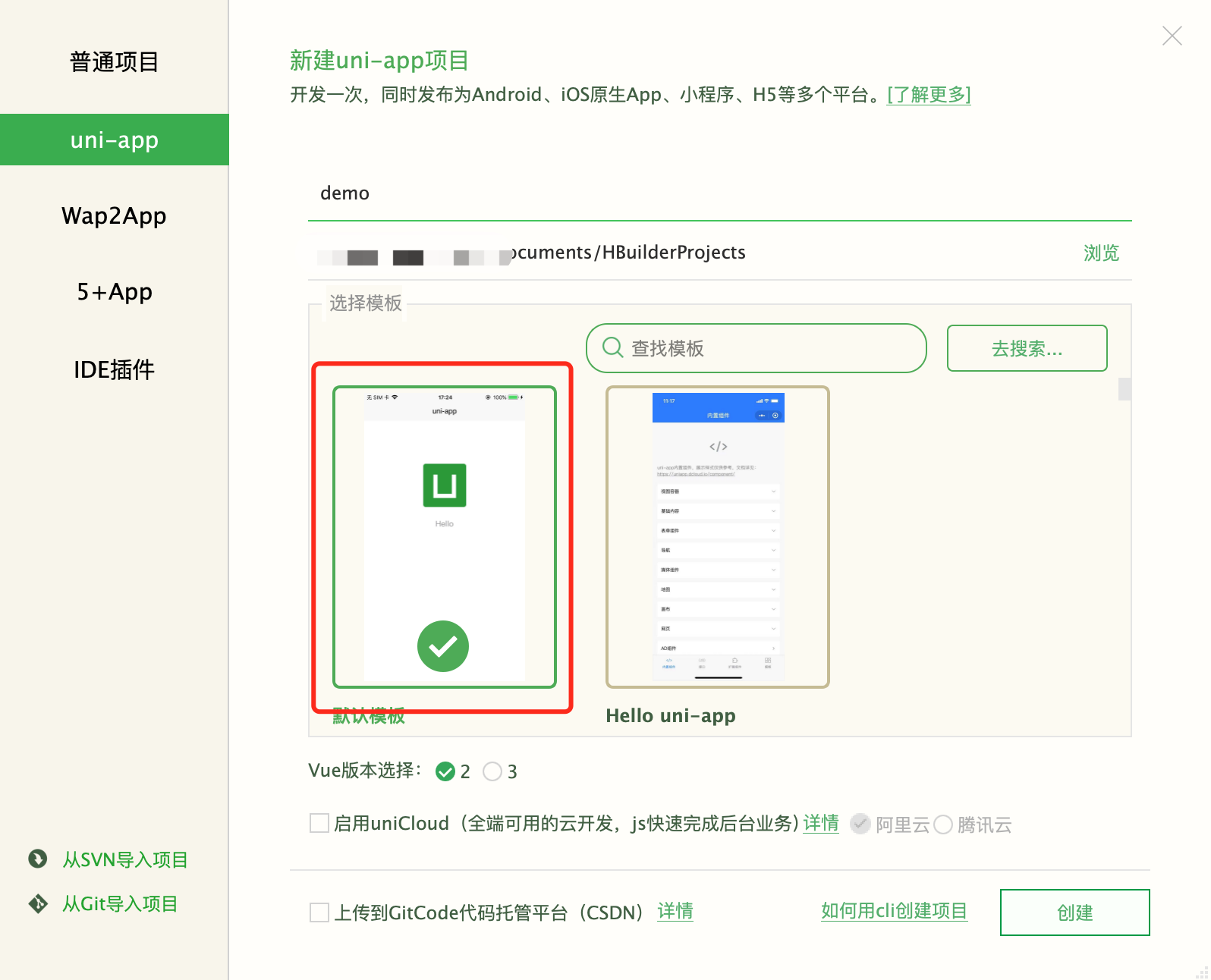
第1步:在uniapp里边新建一个默认的项目

第2步:项目创建完成后,找到根目录,打开page.json 将如下代码
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {}
}替换为
{
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"navigationStyle":"custom"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationStyle":"custom",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}第3步:找到pages/index/index.vue文件,删除所有内容,替换成
<template> <web-view src="这里要换成你自己的网站地址"></web-view> </template>
第4步:打开mainfest.json文件,配置好应用名称,应用描述,应用图标,启动页等信息

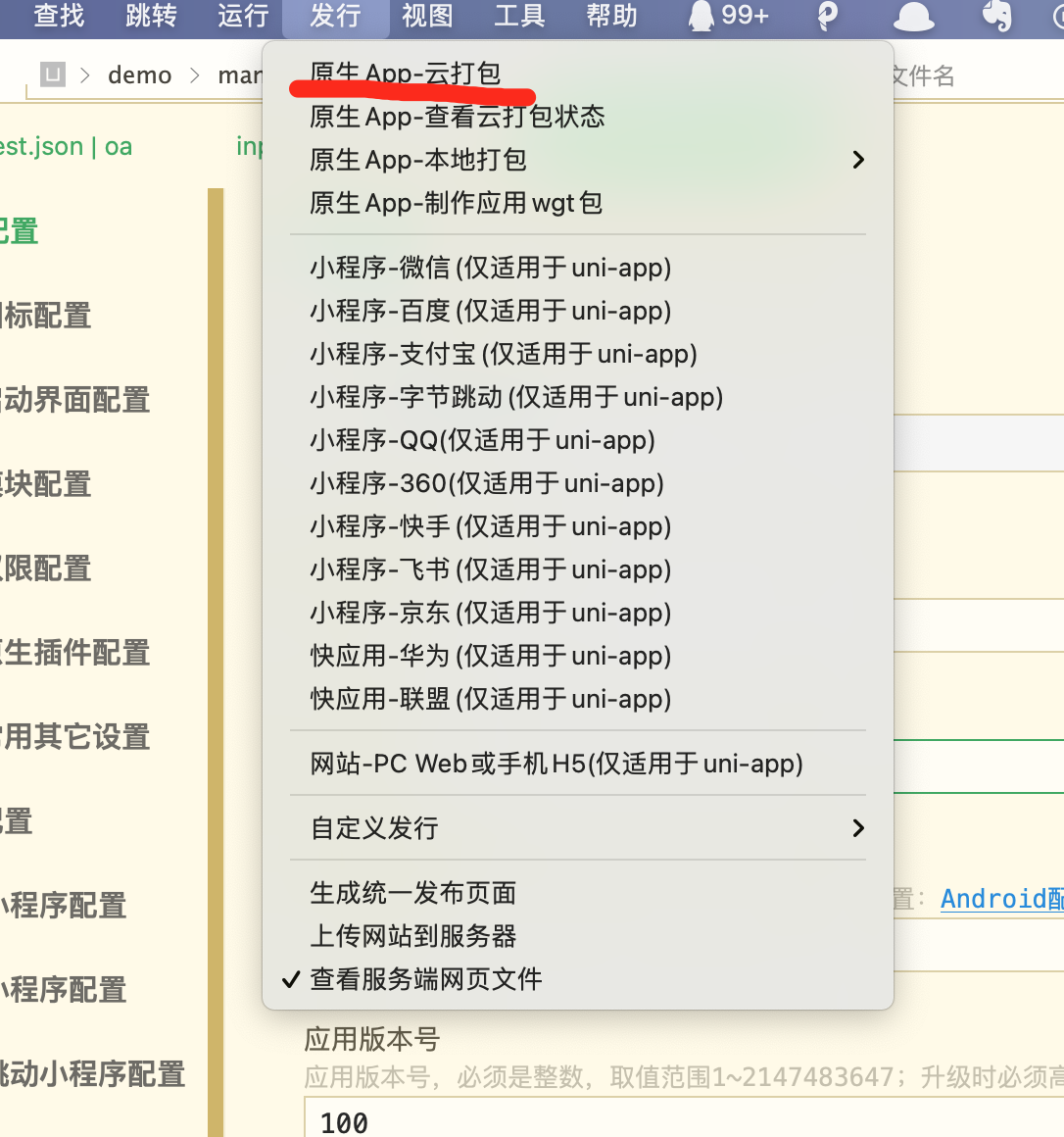
第5步:点击发行->选择原生app云打包


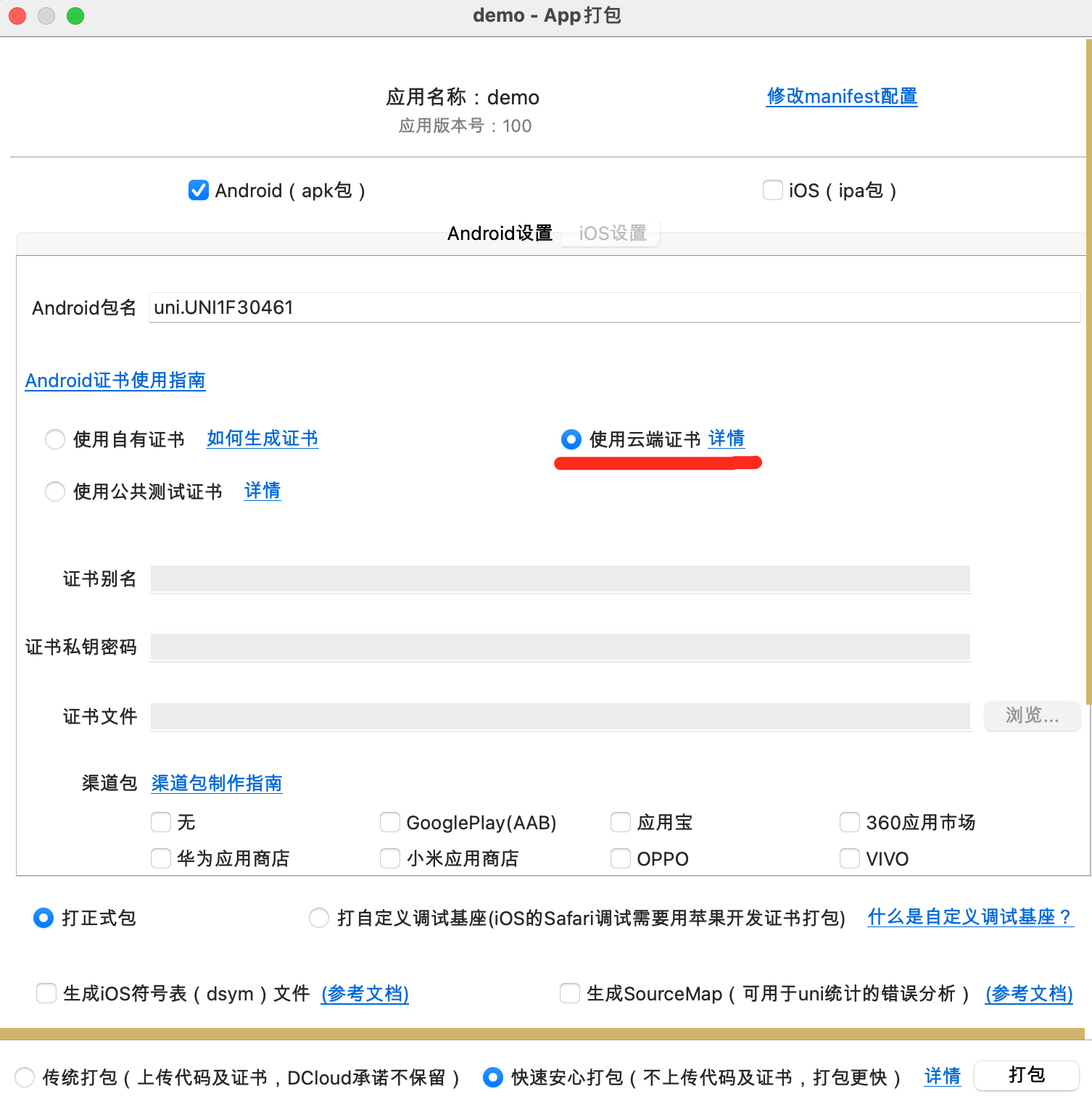
打包时选择公共测试证书或者使用云端证书,就可以打包安卓包了,苹果打包需要有签名证书。
最后点击打包就可以把网页打包成app了
文章版权声明
1、本网站名称:阿V编程
2、本站永久网址:https://www.1892zyw.com
3、本网站的部分文章内容/部分资源可能来源于网络,仅提供给大家学习或参考,如有侵权,请联系站长QQ进行删除处理。
4、本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5、本站一律禁止以任何方式发布或转载任何违法的相关信息,如有发现请向站长举报